The EDA (Equipment Data Associates) web app and subsequent mobile app are quite dated. The back story is this is a 25+ year old company that started sending physical paper packets of data to clients through the mail, this evolved into CDs in the 90's, spreadsheets in the 00's and web about five years ago.
The data continues to be the most important aspect of EDA and our CEO is trying very hard to convert us to SaaS model. Several top tier clients get a data feed every month and don't ever log into the software due it's difficulty. The initial version of EDA was built peice mail and has turning into a bit of frankenstein due to features being built adhoc and clumped together without oversight or a general plan. Many employees have been here since the beginning and there is significant resistance to change among stakeholders.
The process
MEETINGS
Stakeholders include sales, client success, developers (internal and overseas) and senior leadership. Through meetings the product team determined requirements and functionality for the redesign and determined level of effort for full responsive vs. a redesign and mobile site. Discussed how this would affect existing mobile app and determined that a responsive experience would be much better than current unusable mobile web experience. We also looked into a 3rd-party micro app company that can generate apps based off existing code.
USER PERSONAS
Interviewed our support department to derive user personas and also several users of the software.
NOTES: This is for a sales manager user EDA (Equipment Data Assoc.) online software and a "High C" (mid-level value client) construction dealer who uses our product
Interviewed our support department to derive user personas and also several users of the software.
NOTES: This is for a sales manager user EDA (Equipment Data Assoc.) online software and a "High C" (mid-level value client) construction dealer who uses our product
USE CASES
1. RigDig/EDA Front-End Developer
2. RigDig/EDA/TopBid UI designer
3. RigDig/EDA Project Manager
4. Product Manager
5. EDA executive
6. RigDig/EDA/TopBid user or admin
2. RigDig/EDA/TopBid UI designer
3. RigDig/EDA Project Manager
4. Product Manager
5. EDA executive
6. RigDig/EDA/TopBid user or admin
1. As a front-end developer ...
I would like to ... speed up the front-end development process by giving a quick and accurate LOE using existing ui components and patterns (tested and proved)
because this allows me to focus less on process and more on development.
because this allows me to focus less on process and more on development.
2. As a UI designer ...
I would like ... the framework to include consistent css classes that have standards for padding, margins border-width, font-size, font-color because this allows for a cohesive experience for uses
3. As a Project Manager ...
I would like to use a user interface design framework with many samples freely available because I can then better communicate how new features will work and spend less time going back and forth between design and development.
I would like to supplement verbal, text and visual description of features for developers with a working sample built from the same design framework because this will save me time and allow me to focus on other important projects that require my attention.
4. As a Product Manager ...
I would like to use a framework to make better decisions about new features and get ideas for roadmap items by referencing an open source design framework that has many examples and use cases built in.
5. As an executive ...
I want my products to provide the best possible experience to my clients because this instill client confidence in my company.
I want a modern responsive interface that allows my clients to use my products in the field, on a plan, riding in a car, at a desk, at an event, anywhere with internet access I want clients to have the ability to use my products because the more my clients use and rely on my products the more they will spend with my company.
I don’t want my clients to contact my staff with frustrations about how the product works because I would rather my clients have a positive experience and spend time with my staff talking about their wants and needs.
6- As a Salesperson and product user or admin ...
I would like to be see consistencies within the product so I can make more intuitive choices that lead to the correct answers to my questions because this save times in my day and allows me to interacting with my prospects .
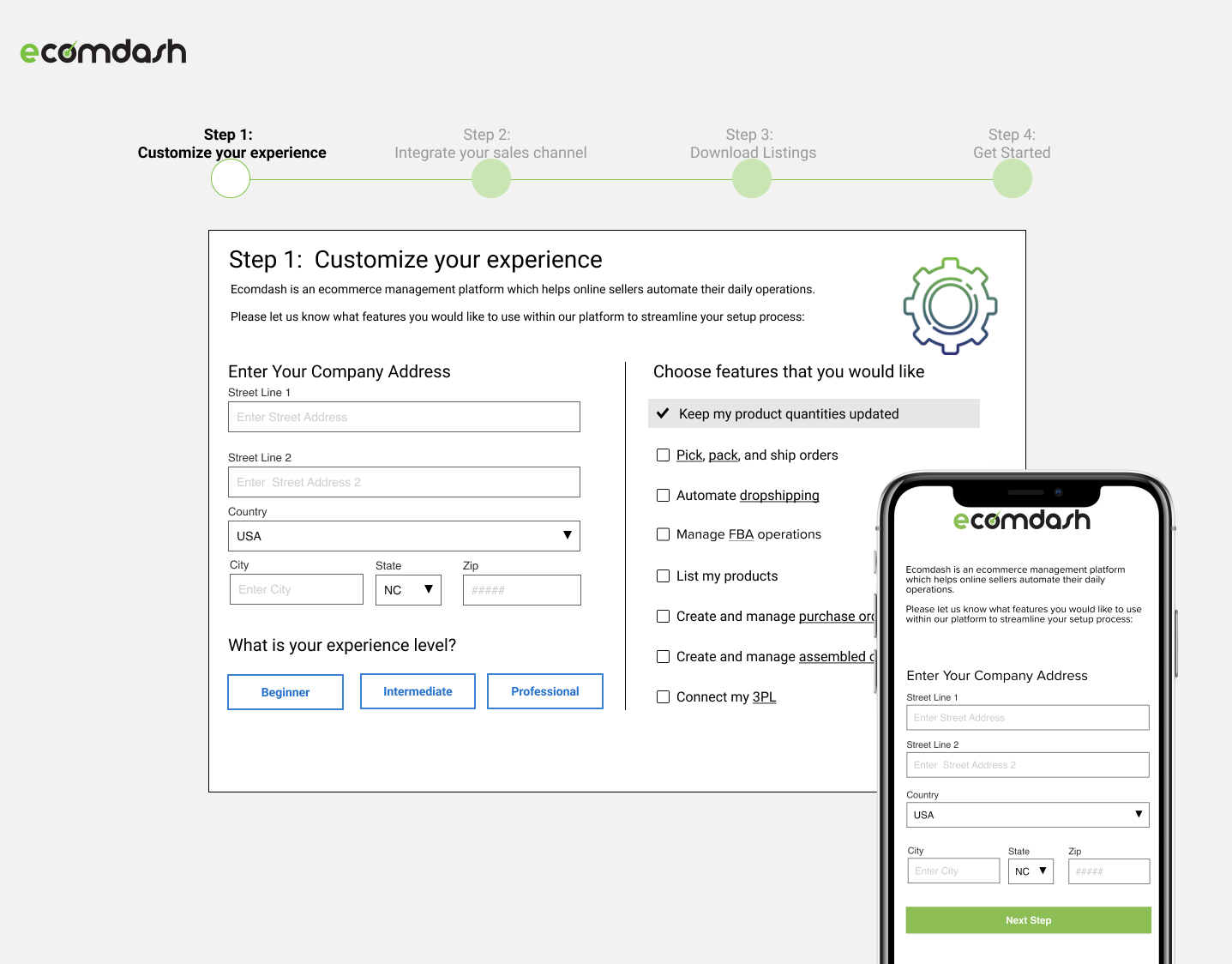
We created wireframes for the responsive UI and to demonstrate how each feature will look.
EDA Before